 nuxt-openapi-docs-module
nuxt-openapi-docs-module
nuxt-openapi-docs-module
Generate pages from OpenAPI specifications
OpenApiDocs Nuxt Module Documentation

Introduction
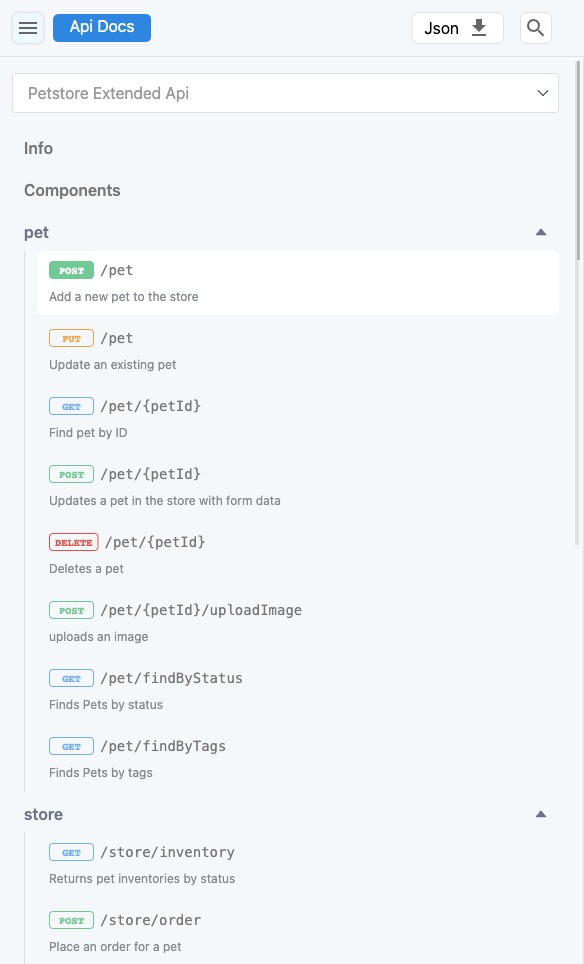
The OpenApiDocs Nuxt Module is designed to seamlessly integrate OpenAPI documentation into Nuxt.js applications, supporting both Nuxt 2.x and 3.x. It utilizes Vue.js components to render the OpenAPI specifications dynamically. This module is ideal for developers looking to embed API documentation directly into their Nuxt.js projects.
work with static and server target
Package Version Information
Documentation and Support
- Version Information: The module is compatible with various Nuxt versions, supporting specific features based on the version.
- Documentation: Browse Full Documentation
- Release Notes: Browse Change Log
- Demo and Examples: View Live Demo
- Live Example: Interactive Example on StackBlitz
- Localization: Explore Localization Features
- Plugin: Learn About Plugins
- Custom Pages: Custom Pages Overview
- Development and Customization: Guide to Development and Customization
Features
- Support for Nuxt 2.x and 3.x: Works with both major versions of Nuxt.
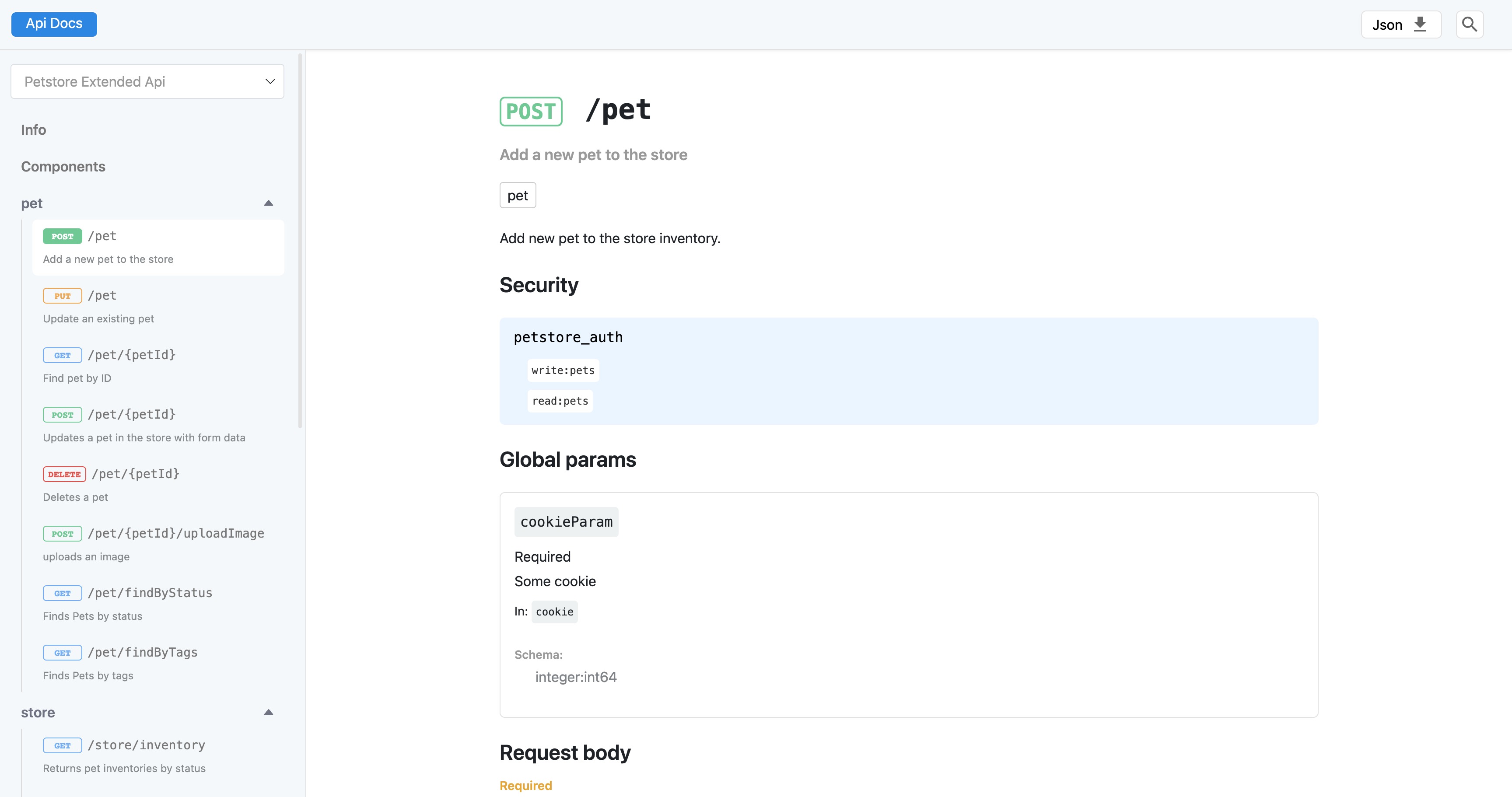
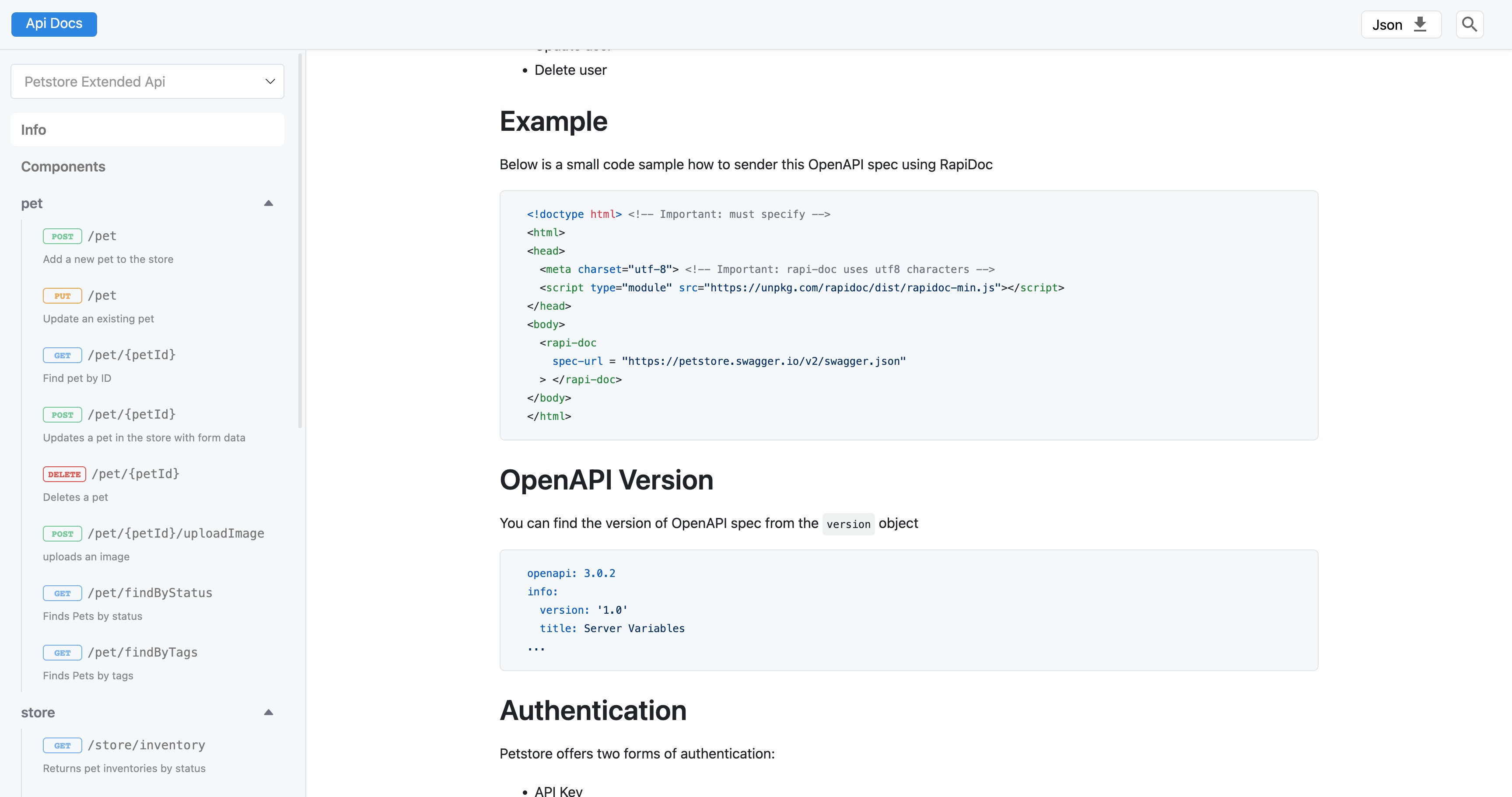
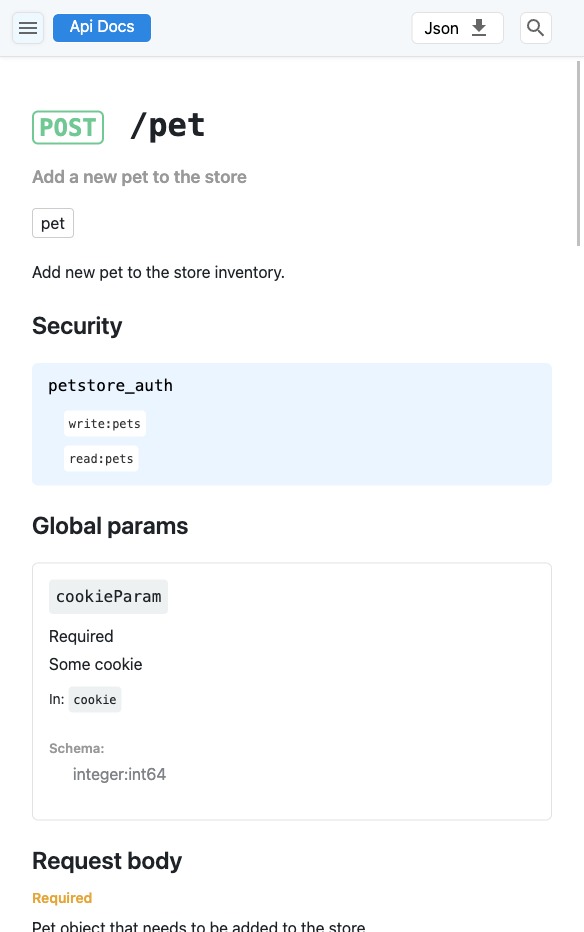
- Dynamic Documentation Rendering: Automatically renders OpenAPI specifications using Vue.js components.
- Customizable: Offers several options to customize the documentation setup.
- Localization Support: Integrates with the i18n plugin for multi-language support.
- Development Tools: Includes tools and setups for development and customization of the module.




Installation
Quick Setup
- Add the module to your project:
npx nuxi@latest module add nuxt-openapi-docs-module
- Configure the module in your Nuxt configuration:
For Nuxt 3:
export default defineNuxtConfig({
modules: [
'nuxt-openapi-docs-module'
]
})
For Nuxt 2:
module.exports = {
modules: [
'nuxt-openapi-docs-module',
],
}
- Create the OpenAPI documentation folder:
- Default folder: 'docs/openapi'
- Alternatively, specify a custom folder using the 'folder' option in the module configuration.
Configuration
Customize the module by modifying the 'nuxt.config.js' or 'nuxt.config.ts' file:
module.exports = {
modules: [
[
'nuxt-openapi-docs-module',
{
folder: './docs/openapi',
name: 'OpenApiDocs',
files: function() { return { 'News-API': 'News API' } },
}
],
],
// Additional configurations...
}
Options
- 'folder': Path to the folder containing OpenAPI specification files.
- 'name': Name of the main component.
- 'files': Function returning an object mapping file names to display names.
- 'debug': Enable debug mode to print information to the console.
- 'list': Toggle the display of document listings.
- 'locales': Define supported locales.
- 'logo': Custom logo in SVG format.
- 'footer': Custom footer content.




